The world we live in changes faster than we can say “web design”. New trends and technologies emerge with such rapid speed and designers and business owners need to keep up with the latest trends and technologies to stay relevant and competitive. With the beginning of 2023, a slew of new web design trends has been brought to us. To help you stay ahead of the game and not get lost in the trend jungle, we have put together the top 10 essential web design trends. These can give your business a boost and help it stand out from the crowd. So, are you ready to dive in and explore what’s new in the world of web design? Let’s go!
1. Micro-Interactions
Micro-interactions are subtle animations that respond to user actions on a website or app. They are a powerful tool in web design that can make a huge impact on the user experience. As the name already gives away, micro-interactions might seem small, but they add an element of delight and surprise to the user experience and make the website feel more interactive and engaging. Button hover effects, form field animations, or loading animations are some of the tools that designers can use.
The key to using micro-interactions effectively is to ensure that they serve a purpose and aren’t just there for the sake of it. A well-executed micro-interaction can help users understand how a website or app works, guide them through the process, and create a positive emotional response. On the other hand, poorly implemented micro-interactions can be distracting, annoying, and even frustrating for users.
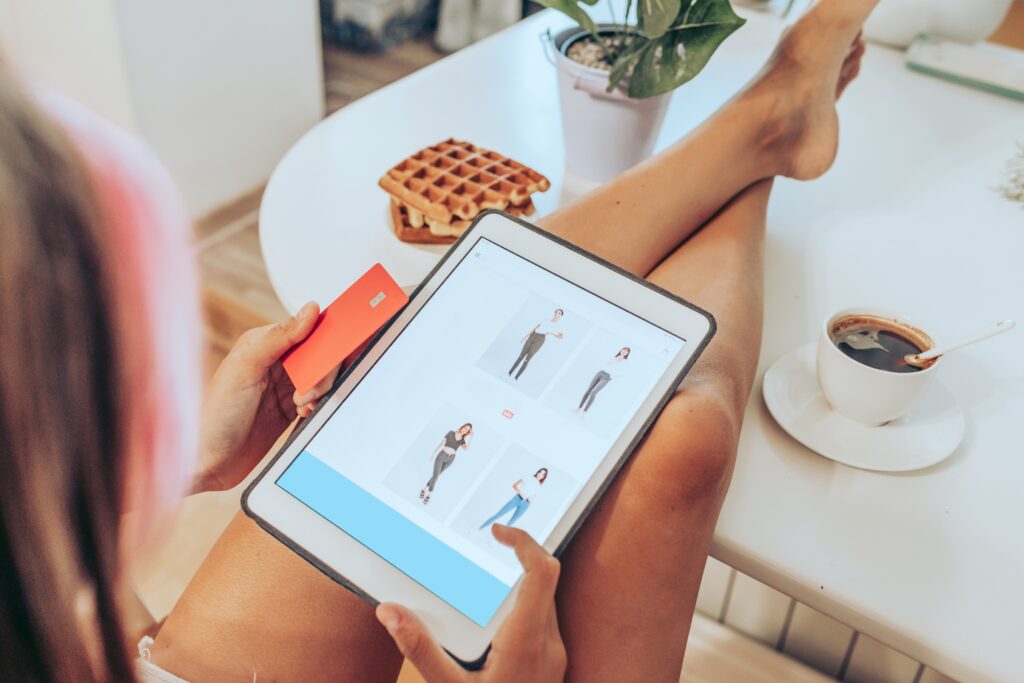
2. Augmented Reality

Augmented reality is a technology that overlays digital content onto the real world. It’s becoming increasingly popular in web design, especially in e-commerce, as it allows users to try on clothes or visualize how furniture looks in their home before buying it. It’s a powerful tool for brands that want to provide a unique and immersive shopping experience for their customers. Customers can avoid the frustration of receiving a product that does not meet their expectations and make a more informed decision when shopping.
3. Parallax Scrolling
Parallax scrolling, also referred to as Scrollytelling, is an intriguing design technique that can help bring a website to life. By moving different layers of content at different speeds as the user scrolls, parallax scrolling creates a 3D effect that adds depth and dimension to a website. This innovative design technique can transform an ordinary website into an engaging, interactive, and memorable user experience.
When using parallax scrolling, it’s important to strike the right balance between creating an impressive visual effect and maintaining the website’s functionality. Parallax scrolling that is too distracting can detract from the user experience and even slow down the website’s load time.
4. Retro Style

Get ready to take a trip down memory lane because the 80’s and 90’s are back in web design for 2023! This trend is all about incorporating retro elements like bright colors, bold typography, and geometric shapes. It’s a fun and playful style that’s a perfect way for brands to connect with a younger audience but it also has the potential to evoke feelings of nostalgia in older audiences.
Brand identity is the keyword when using this style. It’s important to ensure that it aligns with your brand’s identity and doesn’t clash with your existing design elements. The 90’s inspired retro style can be bold and eye-catching, but it needs to be used thoughtfully and strategically to avoid overwhelming the user.
5. Dark Mode
Dark mode is not a new trend, but it’s still going strong in 2023. This design aesthetic uses dark backgrounds with light text and graphics, creating a striking and modern look that’s ideal for brands that want to appear cutting-edge and sophisticated. In addition to its aesthetic appeal, dark mode also has functional benefits. It’s easier on the eyes and can help reduce eye strain, particularly when using digital devices for extended periods.
To make the most of this trend, it’s crucial to choose a color scheme that’s easy to read and doesn’t overwhelm the user. Using too many contrasting colors can make the content difficult to read and detract from the user experience. A great way to incorporate dark mode is to pair it with a neutral color palette, such as white or light gray, to create a balanced and visually appealing design.
6. Accessibility

Accessibility is not a fleeting trend but a fundamental aspect of web design, and in fact of the entire human coexistence, both in the digital and analog world. It’s about creating spaces – in this case websites – that are easy to use for everyone, including people with disabilities. This means including features, such as alt text for images, keyboard navigation, and captions for videos. However, accessibility goes beyond just adding specific features to a website. It also involves adapting the language used on a website to be inclusive and avoid any harmful and discriminating language. Different audiences need to be taken into account to ensure that the website is accessible and welcoming for everyone.
Adapting your website to be more accessible not only improves the overall user experience but can also have a positive impact on your business. An accessible website can improve search engine optimization, increase traffic, and reach a wider audience.
7. Typography
Typography is taking center stage in web design in 2023, with bold and expressive fonts being used to create unique and memorable designs. From creating a hierarchy of information to conveying emotion and personality, designers can get creative with typography. To add a personal touch to the website they can also use Script and handwritten fonts. The use of sans-serif fonts, especially for headings, is common in modern web design, as they are easy to read on a variety of devices and screen sizes. Adding a typographic hero section can help create a strong brand and make a lasting impression. Bold typography is being used as the main focus of the website’s home page.
8. Asymmetrical Layouts and Fractured Grid Systems
Sometimes you have to break the rules to really stand out. Asymmetrical layouts and fractured grid systems challenge the foundational element of the grid system by breaking website content into irregular shapes and sizes. This unique layout creates a visually interesting composition that draws attention to specific elements of the website, making it feel more interactive and immersive. While the layout may be irregular, the overall design should still feel cohesive and aligned with the brand’s personality.
9. Gradients

Gradients are a fantastic way to add depth and dimension to a website and create visually interesting designs. A gradient is a color transition from one shade to another which can be used in various ways. One popular use is as a background, creating a visually engaging experience for visitors. Gradients can also be used as overlays on images, creating a subtle yet striking effect. When used on buttons, text, and other elements they can create depth, making them stand out and enhance the user experience.
Using gradients effectively requires careful consideration of the colors used. It’s important to choose colors that complement each other and don’t clash with your brand’s existing color scheme. It’s best to use two to three colors in a gradient to avoid making the design too busy or overwhelming.
10. 3D Graphics and Animation
This year web designers are exploring the use of 3D graphics and animation to create visually stunning websites. 3D graphics and animation can be used to create a sense of depth and dimension, making the website feel more interactive and captivating. Designers can also employ 3D animations to highlight particular elements of the website, bringing them into focus and augmenting the user experience. However, you should always ensure that they’re not too distracting or overwhelming. The website’s load time should also be considered, as 3D elements can slow down the website’s performance.
Create Your Unique and Modern Website
To remain competitive and offer an exceptional user experience, it’s essential to stay up-to-date with the latest web design trends. If you are uncertain about how to proceed, Bright Development can help. Whether you’re looking to revamp an existing website or create a new one from scratch, our team can help you create a unique and trendy website that not only looks great but also provides an exceptional user experience. Schedule a consultation with us today, so we can talk about your project and answer all your questions.


