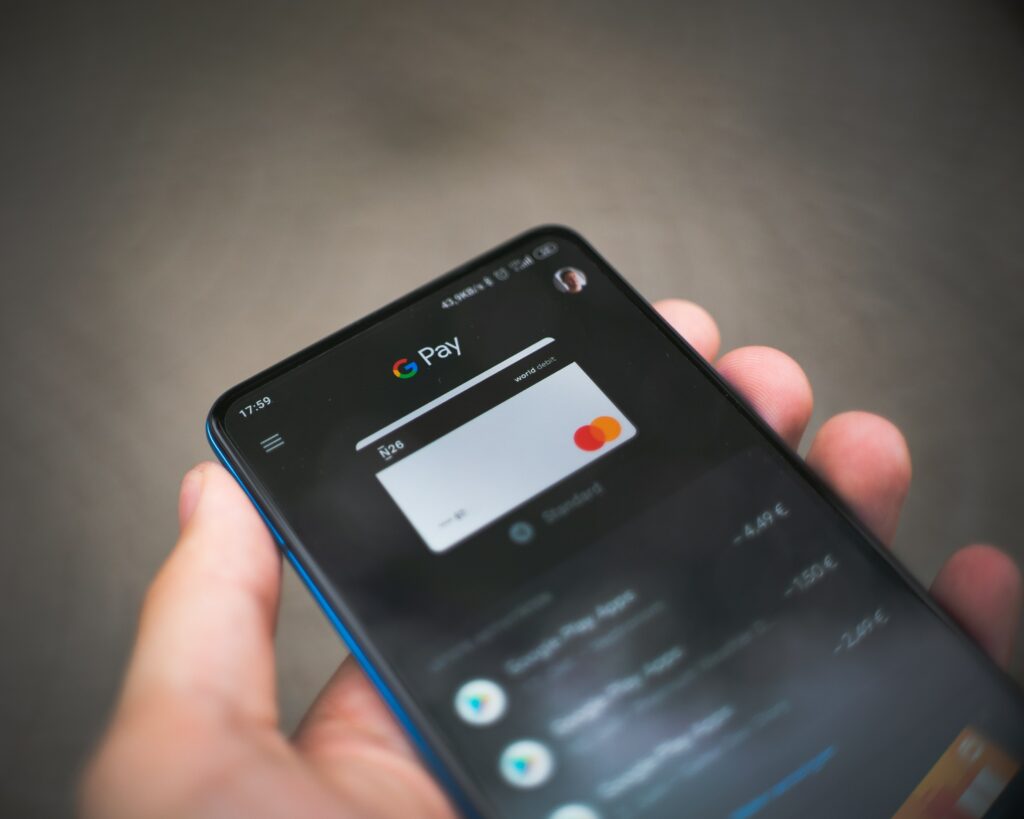
Imagine this: you’re in the middle of a hectic day, standing in a never-ending queue or simply basking in the warmth of your morning cup of joe. Suddenly, you remember an item you need to purchase urgently. But, instead of fumbling to find your laptop or dashing to the nearest store, you take out your smartphone, make a few swipes and taps, and voila! Your order is placed, and you’ve successfully evaded unnecessary stress—all thanks to the marvel of mobile-optimized e-commerce. Read on to find out why mobile optimization is critical for e-commerce and to learn more about the techniques that can streamline this process.
The Significance of Mobile Optimization in E-Commerce
Mobile optimization matters immensely in today’s e-commerce landscape, for a multitude of reasons:
1. Unprecedented User Base

As of 2023, the number of smartphone users globally has almost reached 7 billion. This large and ever-growing audience offers a vast market for e-commerce businesses. By optimizing for mobile, online retailers can reach out to a wider audience, spanning different demographics and geographic locations, thus enhancing their potential for sales and growth.
2. Competitive Edge
As consumers increasingly prefer shopping on their smartphones, businesses that provide a seamless, mobile-optimized shopping experience differentiate themselves from those that don’t. This can lead to higher customer retention, increased conversions, and ultimately, a larger share of the market. In an industry as saturated and competitive as e-commerce, such a competitive edge can be a game-changer.
3. Increased Conversion Rates
An increased conversion rate signifies more visitors completing a desired action on the site, such as making a purchase. When your e-commerce site is mobile-optimized, it offers an easy, quick, and hassle-free shopping experience to users, thereby increasing the likelihood of converting casual browsers into paying customers. Moreover, it fosters customer loyalty, encouraging repeat purchases and driving long-term revenue growth.
Key Techniques for Mobile Optimization in E-Commerce
Implementing a successful mobile optimization strategy involves several crucial techniques, designed to enhance user experience and boost conversion rates:
1. Responsive Design

Responsive design is a web design and development technique that creates a site or system that reacts to the size of a user’s screen. It optimizes the browsing experience by creating a flexible and responsive web page, regardless of the device being used.
With a responsive design, an e-commerce site can automatically resize, hide, shrink, or enlarge, to make it look good on all devices, whether it’s a desktop, a tablet, or a mobile phone. This means images scale, text remains legible, and navigation menus are accessible even on smaller screens. The goal is to eliminate the need for unnecessary scrolling, panning, and resizing, thus providing a seamless shopping experience for the user.
In today’s world, where users might start browsing an e-commerce site on a laptop, switch to a smartphone, and perhaps even complete a purchase on a tablet, responsive design plays a critical role. It not only improves the user experience but also helps improve SEO rankings, as search engines like Google prioritize mobile-optimized websites.
2. Fast Loading Speed
Fast Loading Speed is a crucial aspect of mobile optimization in e-commerce, largely because online shoppers have increasingly shorter attention spans and expect instant gratification.
A delay in page response can lead to a significant decrease in customer satisfaction, and even a few seconds can make the difference between a sale and an abandoned cart. In fact, studies have shown that a 1-second delay in page load time can lead to a 7% reduction in conversions. Thus, the quicker a webpage loads, the more likely a customer is to stay, browse, and eventually make a purchase.
Achieving fast loading speed can be done through several ways. These include optimizing images (by compression or using correct formats), minifying CSS, JavaScript, and HTML (by removing unnecessary characters), reducing redirects, leveraging browser caching, and using a Content Delivery Network (CDN). Each of these strategies can help decrease the amount of time it takes for your website to load, providing a more seamless and enjoyable shopping experience for the user.
3. Simplified Checkout Process

A simplified checkout process refers to reducing the complexity and number of steps that a customer needs to go through to complete a purchase on an e-commerce site. When shopping on a mobile device, users often encounter smaller screen sizes and may not have as much patience or attention as they would when using a larger screen. If the checkout process is long, confusing, or requires too much information, customers may abandon their carts, leading to lost sales.
There are several ways to simplify the checkout process. One is by reducing the number of pages or steps a customer has to go through. This could mean having billing and shipping information on one page or offering a one-click checkout for returning customers. Another method is to provide guest checkout options. Requiring users to create an account can deter some customers, so offering the ability to checkout as a guest can encourage more sales.
Auto-fill functionalities can also be implemented to reduce the amount of manual entry required by the customer. This feature automatically fills in known information (like address or card details), saving customers’ time and effort. Finally, providing multiple payment options caters to a wide range of customers’ preferences and ensures that customers can complete their purchase in the way they feel most comfortable. Overall, the goal of a simplified checkout process is to make it as easy as possible for customers to finalize their purchases, thereby increasing conversions and enhancing the user experience.
4. Mobile-Friendly Content
Mobile-friendly content refers to the design, structure, and formatting of website content to ensure it’s easily accessible and readable on mobile devices. This is crucial for e-commerce sites because consumers often use their smartphones for shopping, and a positive user experience can influence their purchasing decisions.
To start, mobile-friendly content is concise and direct. Due to smaller screen sizes, lengthy paragraphs and complex sentences can be hard to follow. Therefore, it’s important to keep sentences short, use bullet points for lists, and use clear, easy-to-understand language. Another aspect of mobile-friendly content is the visual elements. Images and videos should be optimized for mobile viewing. This means they should be high quality, but also compressed for faster loading. The use of alt-text for images is also beneficial for SEO purposes and improves the experience for visually impaired users.
Mobile-friendly content also includes clear and compelling calls-to-action (CTAs). CTAs should be concise, prominently placed, and designed to stand out on the page. On a mobile device, a CTA could be a button that’s easy to tap, reducing the chance of user error. Lastly, the layout of mobile-friendly content should be optimized for touch navigation. This means considering factors such as button size (to avoid misclicks), the spacing between clickable elements, and the positioning of key information (like product details and prices) to be easily viewable on a small screen.
In essence, mobile-friendly content should offer the same quality and value as its desktop counterpart, but in a format that’s easy to navigate, interact with, and understand on a mobile device. This will ensure that users stay longer on the site, have a better user experience, and are more likely to convert.
5. Intuitive User Interface (UI)

An intuitive user interface (UI) is an essential element of mobile optimization, focusing on the design of the website or application to make it as user-friendly as possible. The goal is to create a UI that’s easy to understand and navigate, even for first-time visitors or less tech-savvy users.
An intuitive UI in e-commerce should include a simple and clear menu structure. This means categorizing products or services in a logical way and making the menu easy to find and navigate. For mobile sites, dropdown or hamburger menus can be effective as they save space while still providing access to the entire site’s navigation. The design should also allow for easy interaction, with large, easy-to-tap buttons and links. Given the smaller screen size of mobile devices, it’s important to ensure that users can accurately select the right buttons without zooming in or mistakenly tapping adjacent buttons.
Search functionality is another key component. Users should be able to easily locate the search bar and use it to find specific products or information quickly. Offering advanced search options, like filters and sort functions, can further enhance the user experience. Moreover, product information should be displayed clearly and succinctly, with high-quality images and the ability to zoom in for more details. Pricing and shipping information should be transparent and visible from the product page. Finally, it’s essential to provide easy access to customer service or assistance, such as a live chat feature, FAQs, or a prominent display of customer service contact information.
6. Optimized for SEO

SEO, or Search Engine Optimization, is a crucial element of mobile optimization in e-commerce. It refers to the process of enhancing a website to improve its visibility on search engine result pages, which in turn, drives more organic (non-paid) traffic to the site. When an e-commerce platform is optimized for SEO, it helps improve its ranking, making it more likely to be found by potential customers searching for related keywords.
In the context of mobile optimization, an SEO-friendly site means that it’s designed and structured in a way that search engines can easily understand and index. This includes factors like a responsive design that ensures the site is accessible and performs well on all device types, as well as quick load times for both text and image content, since search engines often penalize slow-loading sites. Furthermore, keywords and meta tags should be appropriately used in content, titles, and descriptions to align with what users are searching for. A well-structured URL is also beneficial for SEO, as it helps search engines understand what the page is about. The mobile site should also be easy to navigate with a clear hierarchy and text links, allowing search engines to crawl and index the content effectively.
Embracing the Mobile Future to Propel Your E-Commerce Success
Today’s customers crave convenience, speed, and a seamless shopping experience—right at their fingertips. As the digital marketplace becomes more competitive, mobile optimization has transitioned from a luxury to a necessity. Implementing these key techniques can help e-commerce businesses stay ahead of the curve, ultimately driving traffic, increasing conversion rates, and boosting bottom-line growth.
If you’re seeking to refine your mobile optimization strategy, Bright Development can help. From creating responsive designs and fast-loading pages to simplifying the checkout process, crafting mobile-friendly content, and developing intuitive user interfaces, our team has the skills and knowledge to drive your mobile optimization efforts. Schedule a free consultation with us today to discuss your project and address any inquiries you may have.


